You can define your own criteria for selection to make AntiDitto choose the most relevant images to keep or discard.
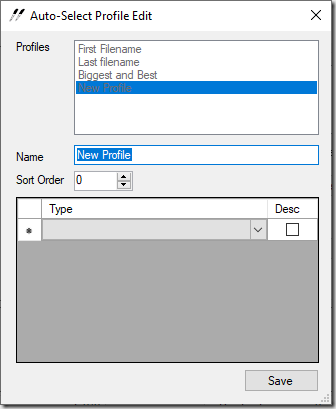
The Auto-Selection Profiles screen

This screen shares many of the features of the Test Profile screen
This screen is displayed when you choose the Add New or Manage Existing menu options under Tools>Auto-Select Profiles. When adding a new profile, the list to choose a profile is disabled and placeholder information is added. When managing existing profiles, you can choose a profile to edit from the Profiles list and the information will be filled in for editing.
The name field is plain text values and can not be blank.
Sort order determines the order in which the profile appears in the Test Profile drop down in the main screen.
Sorts selection
The sorts grid has two fields: Type and Desc
Type is a dropdown list showing the available sort field to utilize. These fields are:
- File name – The filename of the image
- Folder name – The name of the folder holding the image
- Full path – The full path of the image, including file name
- File date – The create date of the image
- File size – The size of the image file in bytes
- Image width – The width of the image in pixels
- Image height – The height of the image in pixels
- Image size – The total pixels in the image (width x height)
- Image quality – The JPEG quality of the image
The grid does allow multiple types to be defined for a profile and those types are applied in the order they are defined.
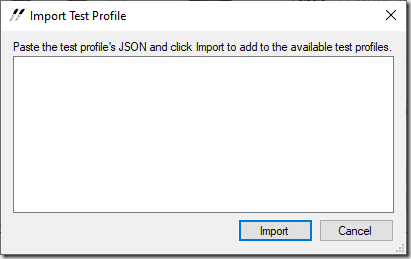
The Import Auto-Select Profile screen

To import a new auto-select profile, paste the JSON code into the text box and click Import. If the JSON’s structure is a valid auto-select profile, the profile will be added to the available list.
Auto-select profiles are stored in the application’s folder with a filename of autoselectprofiles.json. To share a custom profile, open this file and copy out the test profile node from the JSON.
An example auto-select profile looks like:
{
“Name”: “Biggest and Best”,
“Sorts”: [
{
“FieldName”: “Image size”,
“Descending”: true
},
{
“FieldName”: “Image quality”,
“Descending”: true
},
{
“FieldName”: “File name”,
“Descending”: false
}
],
“SortOrder”: 0
}